发布博客时的一些注意事项
1.博文发布的具体流程
关于如何搭建博客这一块,网上的经验贴比比皆是,这里就不再赘述。此博文重点主要放在搭建好以后如何正确有效的发布一篇有质量的博文,下面我就把我发布的过程中遇到的一些问题汇总。
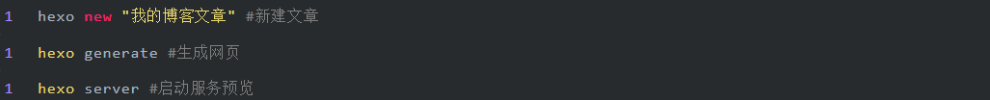
创建一个新的博客时,需要先进到相应文件夹中(即在搭建时生成的一个总的文件夹,里面包含你所有关于博客的所有文件),这里我的文件夹是myBlog,进入以后。需要的一些命令如下所示:

注意:可以简写(如hexo g \hexo s)
部署命令:(可简写为hexo d)

首次部署需要以下命令:

比如我要将一篇博文发布,首先可以在typora(也可以用其他的一些markdown软件)中写好,然后放入对应文件夹中,一般在source文件夹中的_post文件夹中。接着就是先生成静态文件,使用hexo g,再在浏览器中形成预览,即使用命令hexo s,最后如果没有发生任何报错的话,直接在总文件夹(myBlog)下使用命令hexo d部署到你自己的github上。一般域名就是你的github名称+.github+.io。
2.问题解决
下面是重点!!!!!
在发布一篇博文时,本人就遇到了一些棘手的一些小问题,但是在摸索的过程中,真的觉得还是不是那么容易解决的。问题如下:
问题一:
在预览时,报YAMLException: cannot read a block mapping entry; a multi line key may not be an implicit key at line .., column ..错误
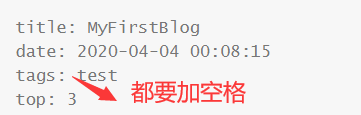
解决:一般遇到这种问题是因为,在你的博文中(即.md文件)的头部声明(Front Matter)格式不正确,一般是没有加空格所致,可以看下报错中具体报错在几行几列,锁定某个位置后,看看其前后有没有空格等格式部队的地方。如图所示格式:

问题二:
报YAMLException: end of the stream or a document separator is expected at line x, column y:错误。
解决:缺少分隔符,一般都是因为缺少空格,出现这种情况,一般都是缺少空格,在:冒号之后要有空格!检查x行y列附近的冒号,其之后是否跟了空格。跟上面的处理方式相同。
问题三:
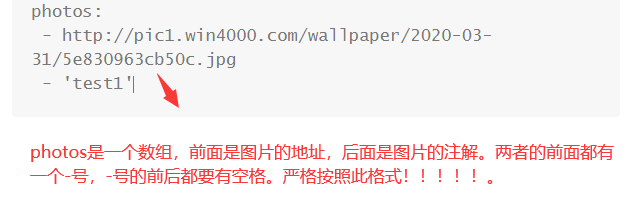
hexo中添加图片摘要时,遇到问题,可能还是会出现如上的报错问题比如YAMLException: cannot read a block mapping entry; a multi line key may not be an implicit key at line .., column ..,或者就是网页上显示不出来图片或者显示不出来图片下面的注解。这里也是要注意头部文件的格式。添加图片摘要的格式严格按照下面来进行:

问题四:
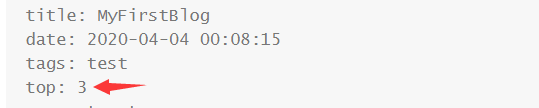
文章添加置顶功能,只需要在你的博文 front-matter 中加上 top , 主题根据 top 的大小来决定置顶顺序。比如:

问题五:
关于图片和图片路径的设置,有以下教程。
事先声明,所有博客文件均保存在 hexo/_posts/文件夹下
首先在 hexo > source目录下建一个文件夹叫images,用来保存博客中的图片。
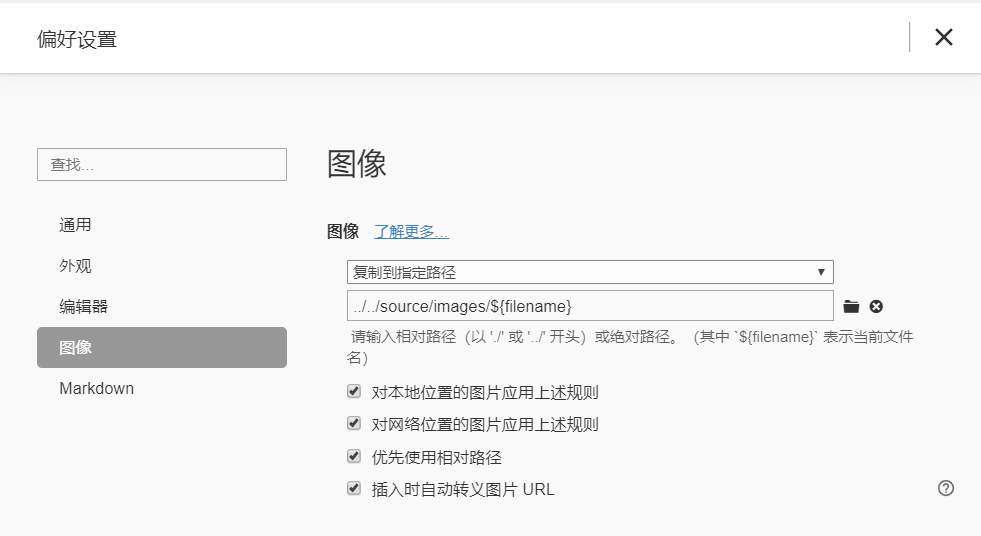
然后打开Typora的 文件 > 偏好设置,进行如下设置。
这样的话所有的博客中的图片都将会保存到 /source/images/该博客md文件名/图片名称
但是仅仅这样设置还不够,这样设置在typora中倒是能看图片了,但是使用的却是相对于当前md文件的相对路径,可是如果启动hexo,是要用服务器访问的,而服务器显然无法根据这个相对路径正确访问到图片,因此还需要在typora中进行进一步设置。
在typora菜单栏点击 格式->图像->设置图片根目录,将hexo/source作为其根目录即可。
一定要先设置了图片根目录后再插入图片,否则图片路径会不正确喔!
总结
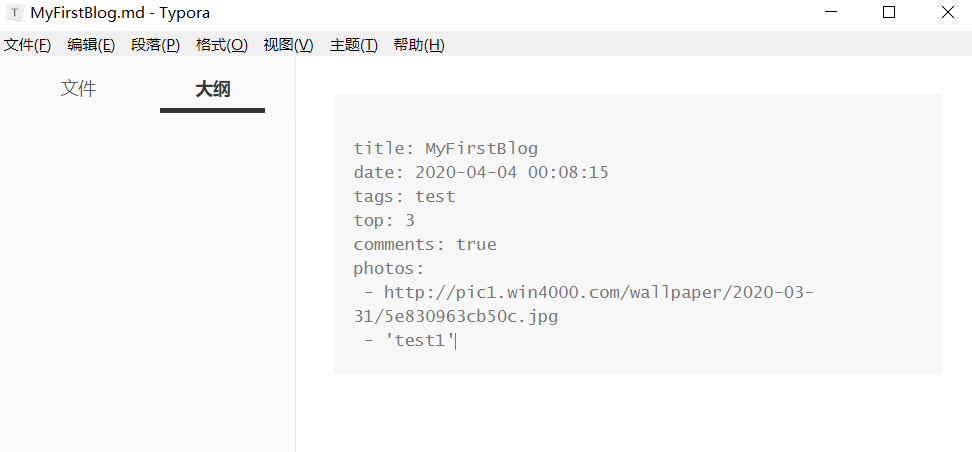
赘述了这么多,总而言之就是注意格式!格式!格式!大部分的报错都是因为头部声明文件格式错误!比较完整的格式如下所示:

大家只要在写的时候稍微认真那么一丢丢就可以完全避免辣。
最后,还有要注意的一点就是,Front Matter在这里!!!(.md中右键点击插入,里面就有Front Matter字样了。)刚开始并不知道Front Matter是什么东东,找了好久才发现的。
以上就是全部内容了,笔芯!
Author: Amanda-Zhang
Copyright: All articles in this blog are licensed under CC BY-NC-SA 3.0 unless stating additionally.